更新时间:2022-10-17 来源:黑马程序员 浏览量:

1.动画效果描述

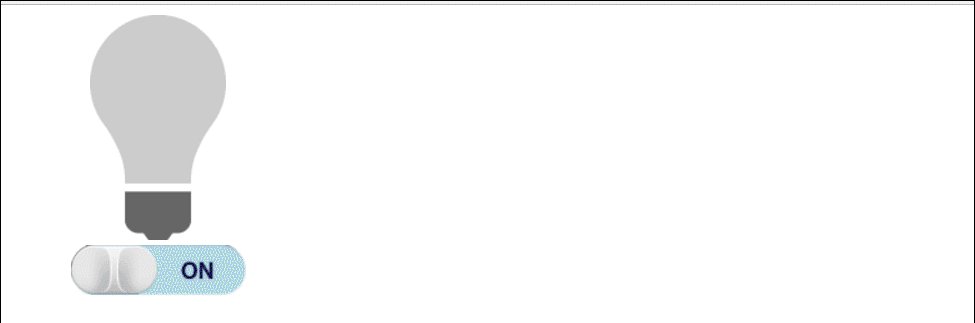
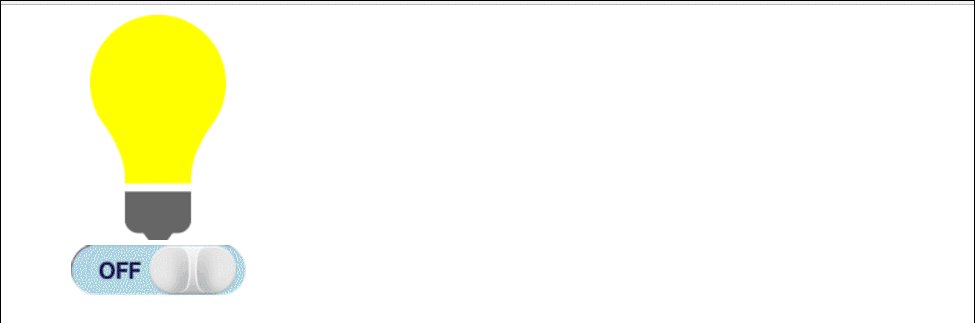
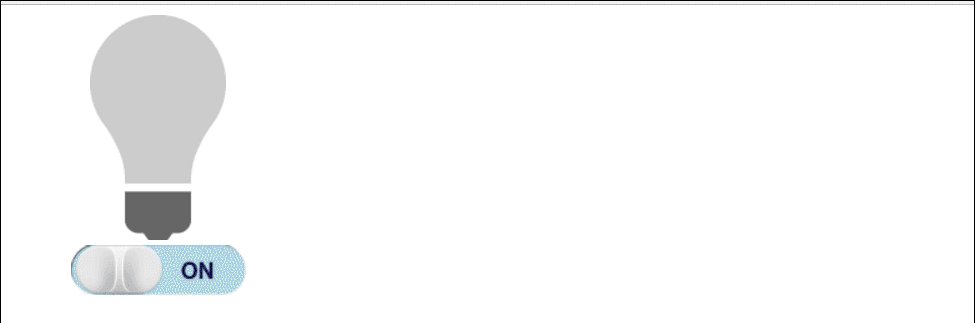
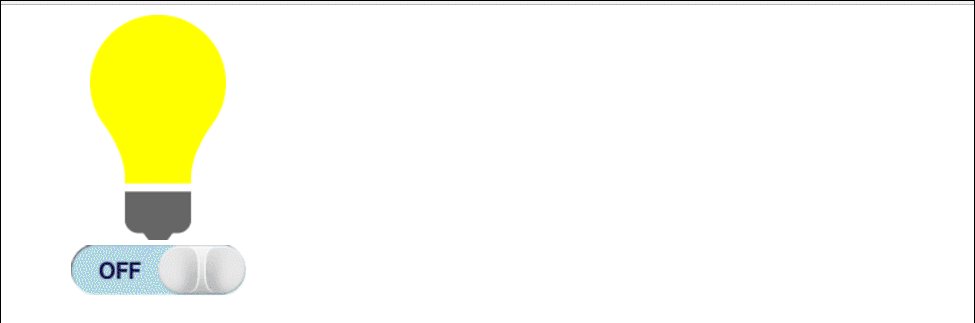
当我们用鼠标点击滑块时就可以拖拽,当滑块左外边距超过背景开关宽度的一半时,灯泡亮起;小于一半时,灯泡熄灭。当我们中途鼠标按键抬起时,如果滑块左外边距超过背景开关宽度的一半,那么滑块最终居右;反之,滑块最终居左。
2.html代码准备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
<style>
div{
/*border: 1px solid red;*/
width: 140px;
height: 40px;
margin: auto;
background: url("./img/switch.png");
}
</style>
</head>
<body>
<center>
<img src="img/off.gif" id="light">
</center>
<div>
<img src="img/button.png" id="slideBtn">
</div>
</body>
</html>3.拖拽分析
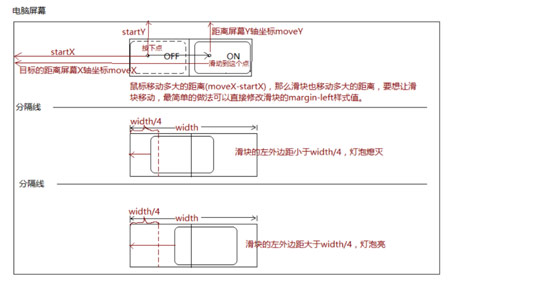
鼠标移动多大的距离(moveX-startX),那么滑块也移动多大的距离,要想让滑块移动,最简单的做法可以直接修改滑块的margin-left样式值。如图所示:

4.javascript代码实现动画
<script>
window.onload=function () {
//获取滑块按钮元素对象
var slideBtn = document.getElementById("slideBtn");
//获取背景开关div的宽度
var mWidth = document.getElementById("switchBg").offsetWidth;
//获取灯泡图片元素
var light=document.getElementById("light");
//定义一个变量表示是否按下鼠标
var isDown=false;//默认没有按下
var startX;//按下点X轴坐标
var marginLeft=0;//默认左外边距是0
var flag=false;//默认灯泡没有亮
//绑定鼠标按下事件
slideBtn.onmousedown=function () {
//表示已经按下了
isDown=true;
//保存按下的点X坐标值
startX=event.screenX;
return false;
}
//绑定鼠标移动事件
slideBtn.onmousemove=function () {
if(isDown){//按下了之后才执行拖拽操作
//获取移动的坐标x
var moveX = event.screenX;
//计算查找,也就是移动的距离
var dx=moveX-startX;
startX=moveX;
//让滑块按钮左外边距移动dx像素
marginLeft+=dx;
//marginLeft不能大于mWidth/2,不能小于0
marginLeft=marginLeft>=mWidth/2?mWidth/2:marginLeft;
marginLeft=marginLeft<=0?0:marginLeft;
//设置滑块按钮的左外边距
slideBtn.style.marginLeft=marginLeft+"px";
//如果左外边距>mWidth/4 px,那么灯泡就亮
if(marginLeft>=mWidth/4 && !flag){
light.src="img/on.gif"
flag=!flag
}else if (marginLeft<=mWidth/4 && flag){
light.src="img/off.gif"
flag=!flag
}
}
return false;
}
//绑定鼠标按键抬起事件
slideBtn.onmouseup=function () {
//最终按钮要复位,左外边距<mWidth/4就回到最左边,否则回到最右边
slideBtn.style.marginLeft=(marginLeft>=mWidth/4)?mWidth/2+"px":"0px"
isDown=false;//鼠标按键抬起了
}
//鼠标移出事件
slideBtn.onmouseout=function () {
isDown=false;//鼠标按键抬起了,否则下次在移入到滑块身上,isDown还是true,会导致我们没有按下鼠标就能拖动滑块
}
}
</script>5.总结:
这是一个比较简单的小动画,当然我们不使用margin-left也能完成。比如使用定位,我们可以使用相对定位来个开关和背景布局,修改开关的left值也是一样的。但是涉及到的事件依然是鼠标的按下、移动、抬起、移除事件。